TsgcWebSocketHTTPServer | HTTP/2 Server Push
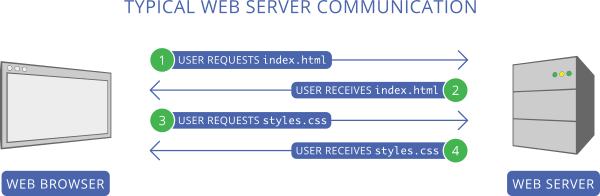
HTTP usually works with Request/Response pattern, where client REQUEST a resource to SERVER and SERVER sends a RESPONSE with the resource requested or an error. Usually the client, like a browser, makes a bunch of requests for those assets which are provided by the server.

The main problem of this approach is that first client must send a request to get the resource, example: index.html, wait till server sends the response, the client reads the content and then make all other requests, example: styles.css
HTTP/2 server push tries to solve this problem, when the client requests a file, if server thinks that this file needs another file/s, those files will be PUSHED to client automatically.

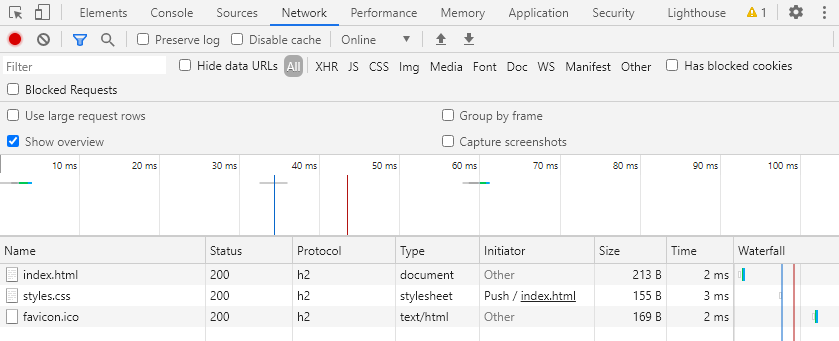
In the prior screenshot, first client request index.html, server reads this request and sends as a response 2 files: index.html and styles.css, so it avoids a second request to get styles.css
Configure Server Push
Following the prior screenshots, you can configure your server so every time there is a new request for /index.html file, server will send index.html and styles.css
Use the method PushPromiseAddPreLoadLinks, to associate every request to a push promise list.
server := TsgcWebSocketHTTPServer.Create(nil);
oLinks := TStringList.Create;
Try
oLinks.Add('/styles.css');
server.PushPromiseAddPreLoadLinks('/index.html', oLinks);
Finally
oLinks.Free;
End;
procedure OnCommandGet(AContext: TIdContext; ARequestInfo: TIdHTTPRequestInfo; AResponseInfo:
TIdHTTPResponseInfo);
begin
if ARequestInfo.Document = '/index.html' then
begin
AResponseInfo.ContentText := '';
AResponseInfo.ContentType := 'text/html';
AResponseInfo.ResponseNo := 200;
end
else if ARequestInfo.Document = '/styles.css' then
begin
AResponseInfo.ContentText := '';
AResponseInfo.ContentType := 'text/css';
AResponseInfo.ResponseNo := 200;
end;
end;Using the chrome developer tool, you can view how the styles.css file is pushed to client.